Megújult “Ügyféloldali kinézet” menüpontunk segítségével mostantól nemcsak logót és hátteret tölthetsz fel, hanem széleskörűen személyre szabhatod időpontfoglalód teljes kinézetét. Ebben a bejegyzésben azokat a főbb beállítási lehetőségeket gyűjtöttük össze, amelyek betekintést nyújthatnak egyedi CSS funkciónk lehetőségeibe.
Egyedi CSS feltöltése
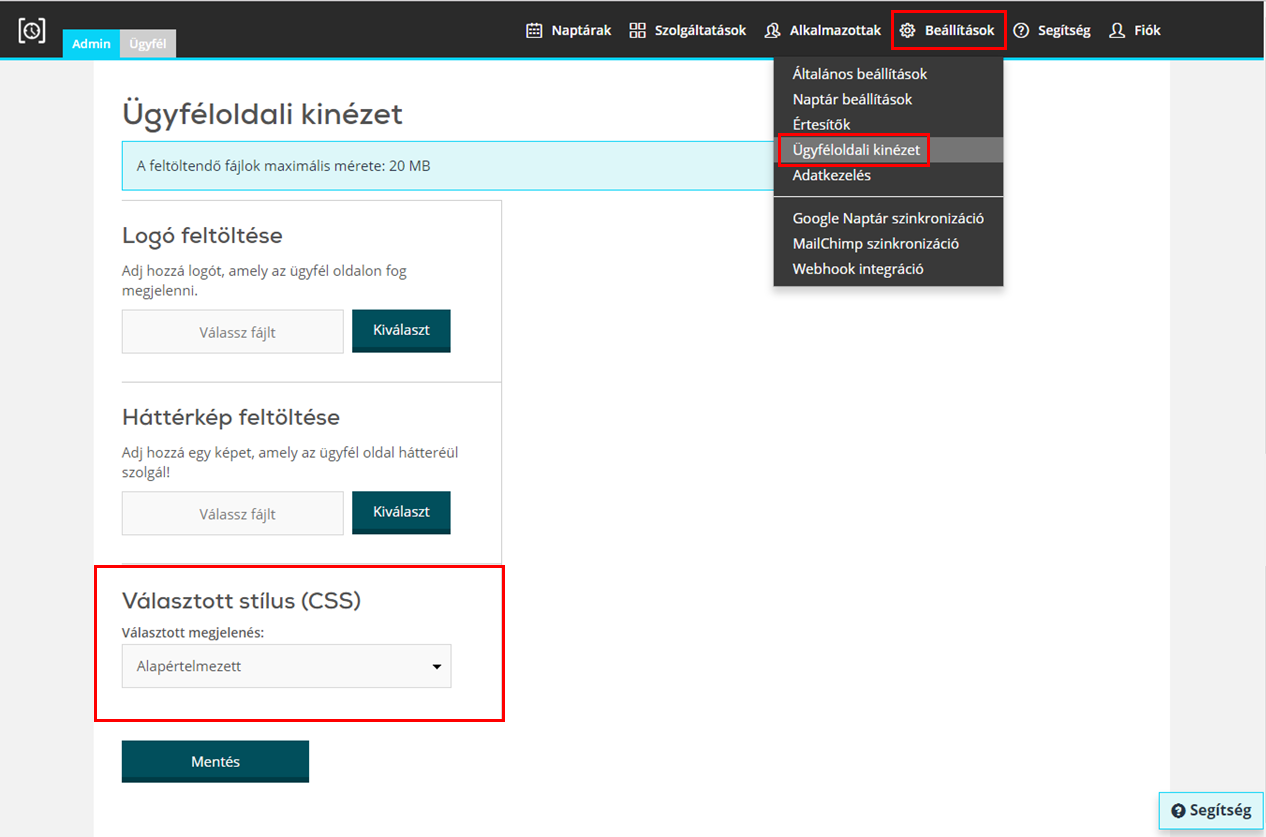
A “Beállítások / Ügyféloldali kinézet” menüpontot választva érheted el a funkciót.
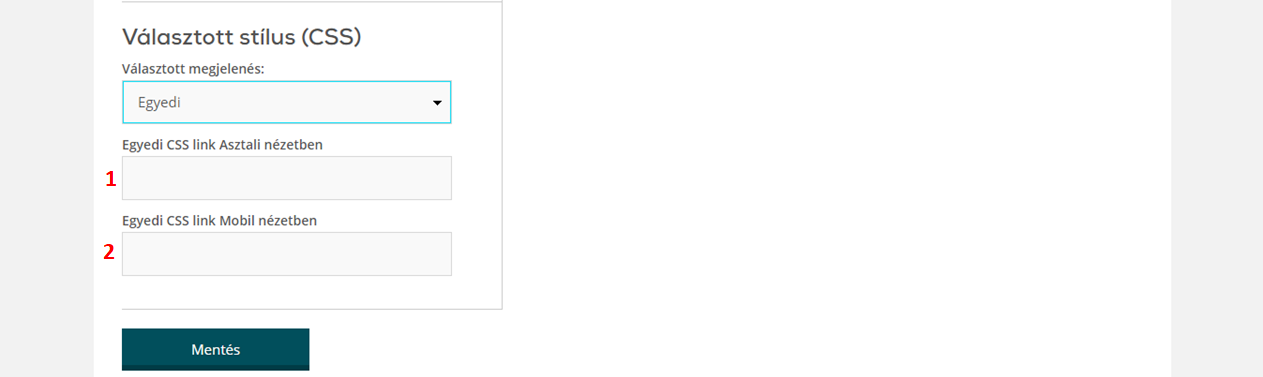
Az “Alapértelmezett” opció a jelenlegi stílust tartalmazza, erre bármikor visszaállíthatod időpontfoglalódat. Az “Egyedi” lehetőséget választva felül tudod írni az alapértelmezett megjelenést az általad megadott stílussal. Ehhez csupán fel kell töltened az átalakításokat tartalmazó .css fájlt egy biztonságos – https protokollal ellátott – webhelyre, majd ezt be kell linkelned a megfelelő beviteli mezőbe. Lehetőséged van külön stílust megadni asztali (1), illetve mobil nézetre (2) is.
FONTOS: A .css fájlnak elegendő a megváltoztatni kívánt elemeket tartalmaznia, rendszerünk automatikusan felülírja az alapértelmezett stílus megfelelő részeit, és megtartja azon beállításokat, amelyek nem kerültek módosításra.
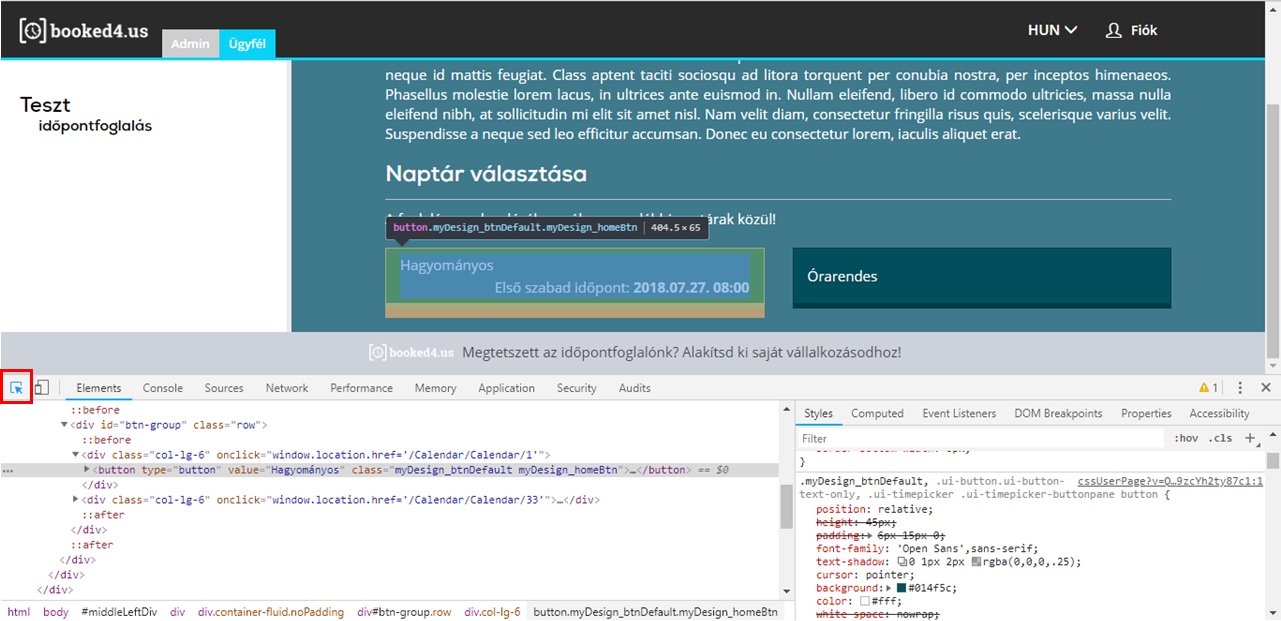
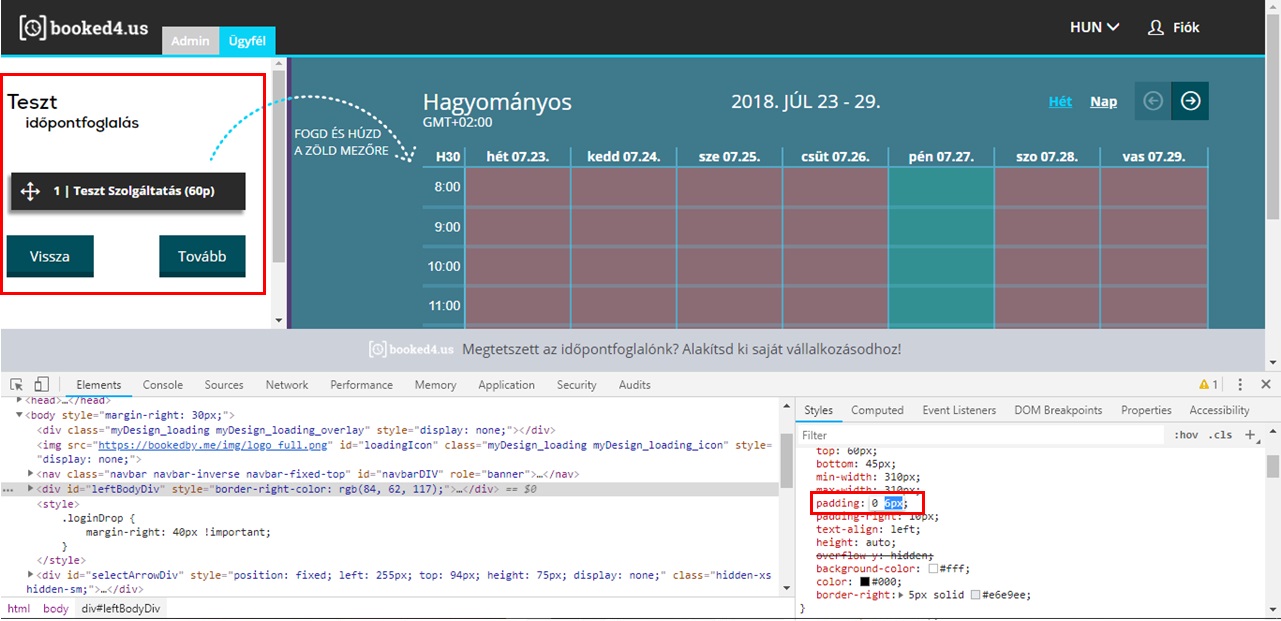
Időpontfoglalód ügyféloldali nézetét megnyitva, az F12 billentyű segítségével tudod előhívni weboldalunk CSS kódját. A “Vizsgáló” eszközzel az oldal egyes elemeit ki tudod jelölni, és elő tudod hívni a rá vonatkozó kódrészleteket. Itt végre is tudod hajtani a módosításokat, valamint rögtön láthatod a változtatások eredményét. Így ha megtetszik a módosítás, elegendő kimásolnod a megfelelő kódrészleteket egy .css fájlba. Nézzünk néhány példát a beállítási lehetőségekre!
Színek átállítása
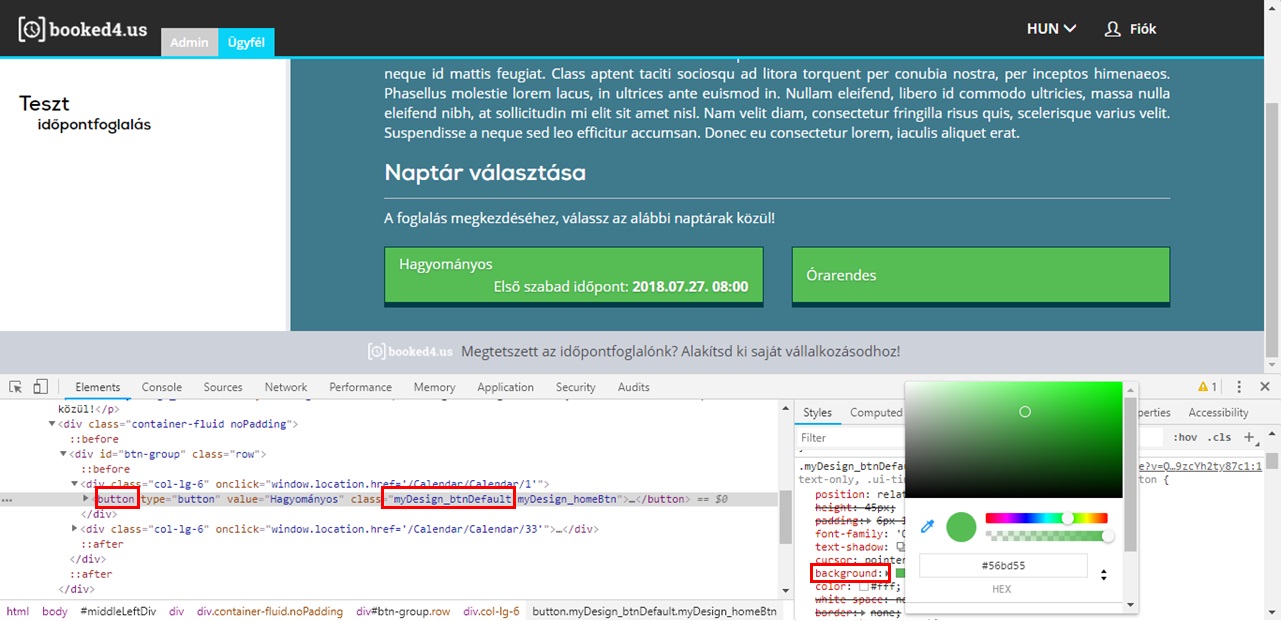
Az egyes elemek háttérszínének módosításához a “background: #111111” részletet kell keresni. Itt a hexadecimális színkódot átírva tetszőlegesen átállíthatod az elem színét, ám ebben a böngésző beépített színválasztója is segítségedre lesz. Ezáltal megadható például az oldal háttérszíne, a fejléc, a naptár elemeinek színe, vagy akár a gombok stílusa. Utóbbi esetben az egyes események kulcsszavai alapján is specializálhatjuk a beállításokat – például külön megadhatjuk a gomb alapszínét (default), illetve hogy hogyan változzon, ha fölé visszük az egeret (hover) vagy rákattintunk (click).
A “color: #111111” kód a betűszínekre vonatkozik, így az egyes elemek szövegének színe is átállítható hasonló módon.
Elrendezés, méretek átállítása
A “margin” és “padding” kulcsszavak segítségével adható meg az elemek távolsága, behúzása. Például ha csökkentjük a “padding” pixelekben megadott megfelelő értékét, akkor az adott elem balra tolódik.
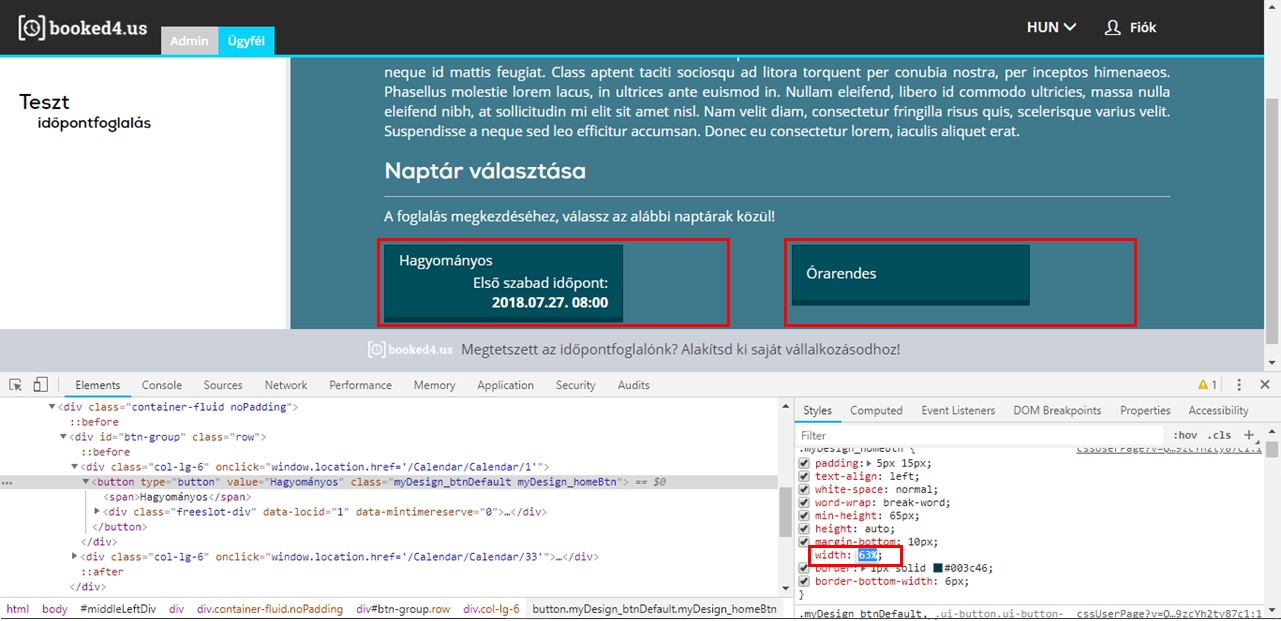
Az egyes elemek mérete a “height” (magasság) és “width” (szélesség) kulcsszavak értékével állítható. Például a képen látható módon változik az időpontfoglaló, ha a naptárválasztó gombok szélességének százalékos értékét csökkentjük.
Egyéb megjelenésbeli beállítások
Természetesen nemcsak a már meglévő kódrészleteket írhatjuk át, hanem az egyes elemek tulajdonságai bővíthetők új kulcsszavakkal, vagy akár megjeleníthetők plusz elemek is az oldalon. Például adhatunk keretet a naptárnak, vagy az oldalsávra kitehetjük fix nyitva tartásunkat táblázat formájában.
Ha kedvet kaptál időpontfoglalód átalakításához, vagy bármilyen kérdésed lenne, arra kérünk, konzultálj webfejlesztőddel, vagy keresd ügyfélszolgálatunkat a kapcsolat@booked4.us e-mail címen vagy
+36 1 510 0212 telefonszámon.