Oszd meg
Fontos, hogy miután elkészítetted időpontfoglalódat, juttasd el ügyfeleidhez az általad használt csatornákon: akár elküldheted nekik közvetlenül a linket, de még jobb, ha van weboldalad vagy Facebook oldalad, ahova beágyazhatod, így bármikor megtalálhatják új ügyfeleid is az időpontfoglalást. Ebben a fejezetben végigmegyünk a különböző beágyazási lehetőségeken és azok beállításain lépésről lépésre.

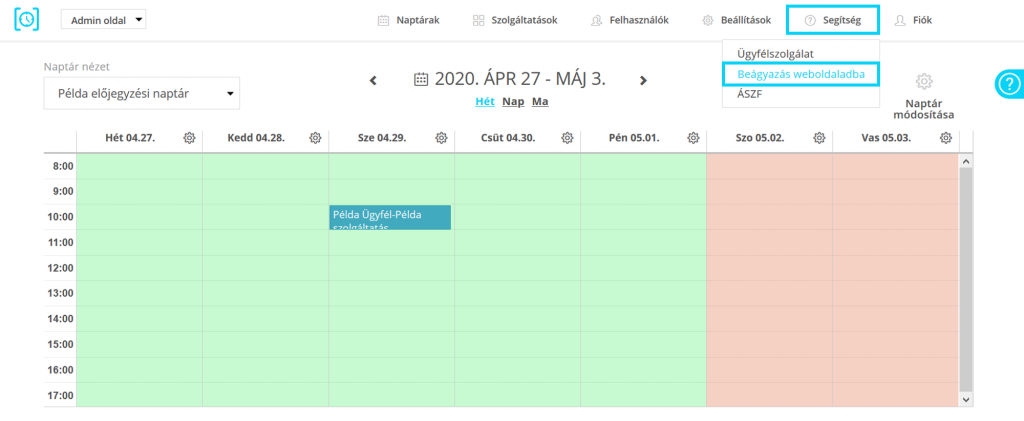
A beágyazáshoz és megosztáshoz szükséges linkek, kódok összeállítását varázslónk segítségével tudod elvégezni, amelyet a Segítség / Beágyazás weboldaladba menüpont alatt találsz. Ha van fejlesztőd, akkor neki elküldheted az idopontfoglalod.booked4.us/BuildIn/BuildIn linket, ahol ő is meg tudja nézni leírásunkat.
Oszd meg a linket
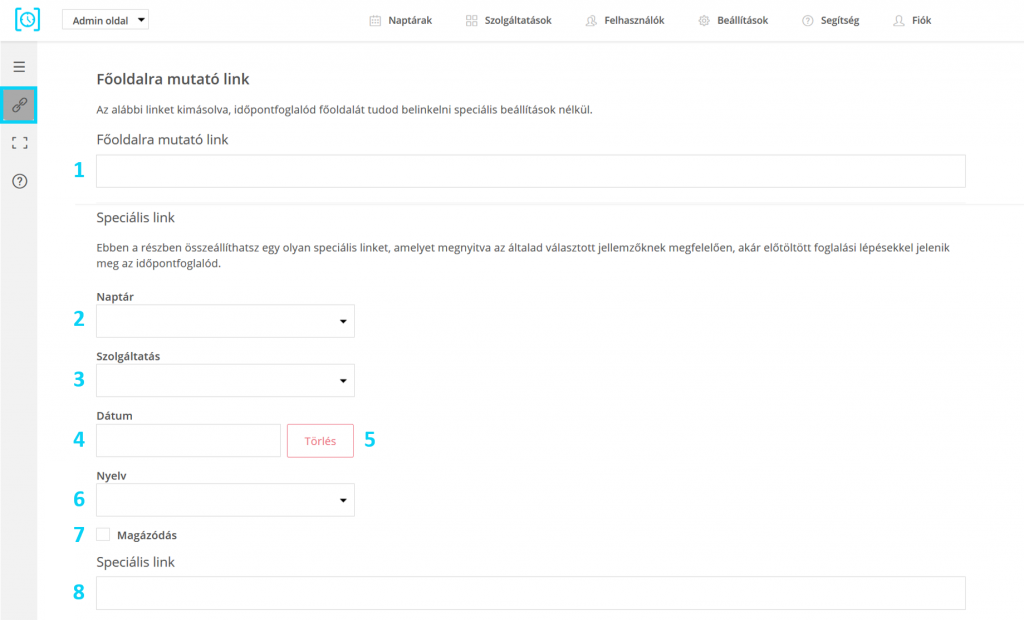
Időpontfoglalód linkjét többféleképpen oszthatod meg. Kimásolhatod a főoldalra mutató linket (1), vagy összeállíthatsz speciális hivatkozást is. Megadhatod, hogy a speciális link mely naptárral (2), szolgáltatással (3), dátummal előtöltött foglalási folyamatba irányítsa ügyfeleidet (4), illetve beállíthatod a nyelvet (6) és a tegező / magázó formát (7) is. A speciális linket (8) kimásolva már meg is oszthatod ügyfeleiddel a naptárad az előbb megadott paraméterekkel. A link természetesen csak előtöltésre szolgál, küldhetsz különböző ügyfeleknek különböző linkeket, és attól a főoldalon ugyanúgy elérhető marad a megszokott felület. Ha le szeretnéd letiltani, hogy ügyfeleid válasszanak a naptárak közül, és csak az általad küldött linken érjék el a nekik szóló naptárt, akkor ezt az általános beállítások alatt megteheted.

Ágyazd be weboldaladba
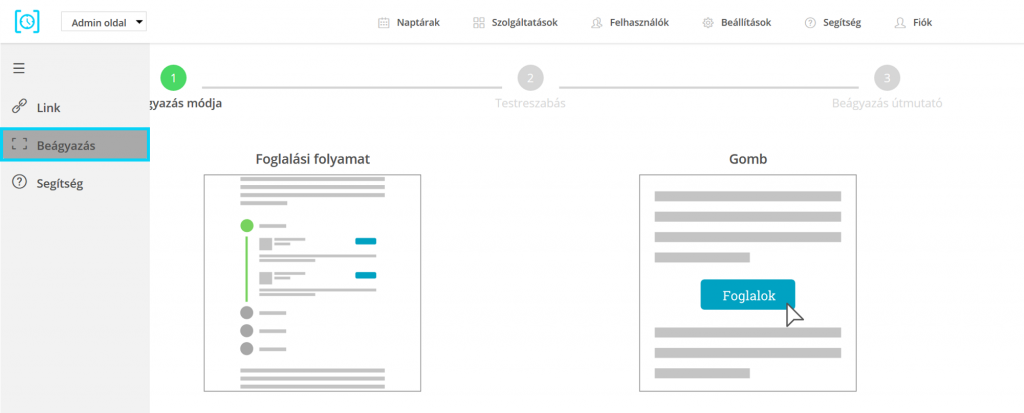
Ha időpontfoglalónkat szeretnéd weboldalba beágyazni, varázslónk segítségével összeállíthatsz olyan kódokat, amelyeket weboldalad forrásába beillesztve iframe-en keresztül, vagy gombra kattintva elérhető lesz az időpontfoglalód. Ehhez válaszd az oldalsó menüben a Beágyazás pontot.

Foglalási folyamat beágyazása
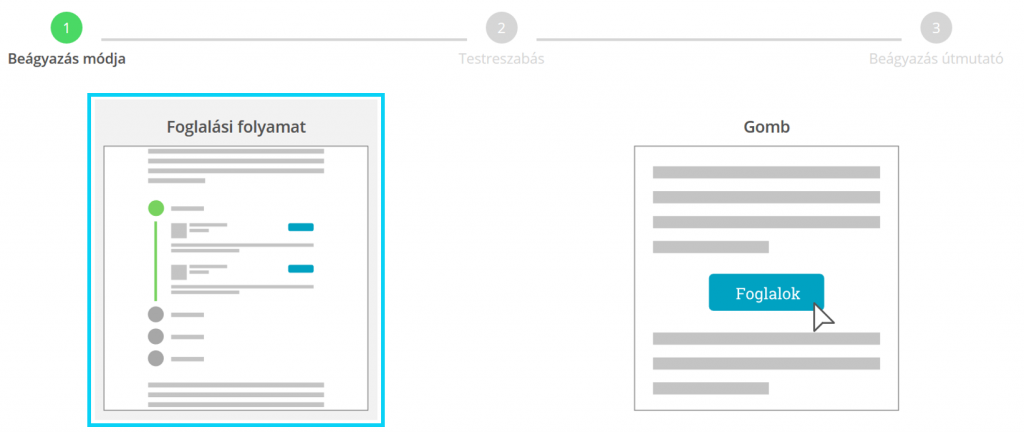
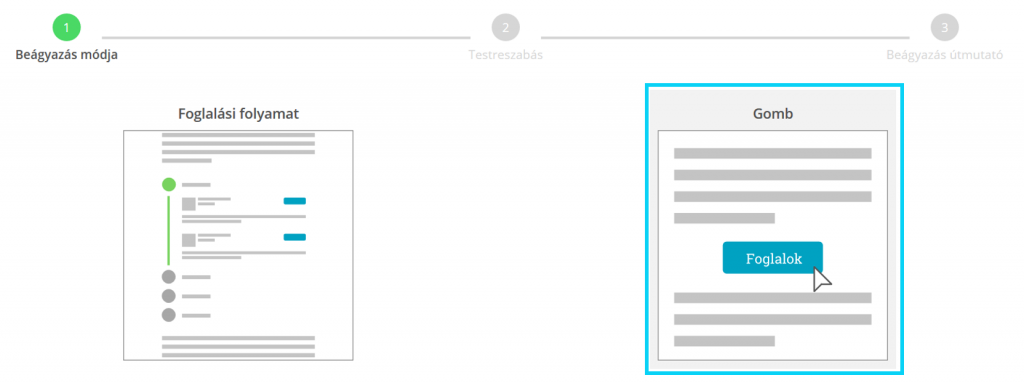
A foglalási folyamat opciót választva iframe-en keresztül fog megjelenni a weboldaladba beágyazott időpontfoglaló. Ehhez a Beágyazás módja lépésben kattints a Foglalási folyamat kártyájára.

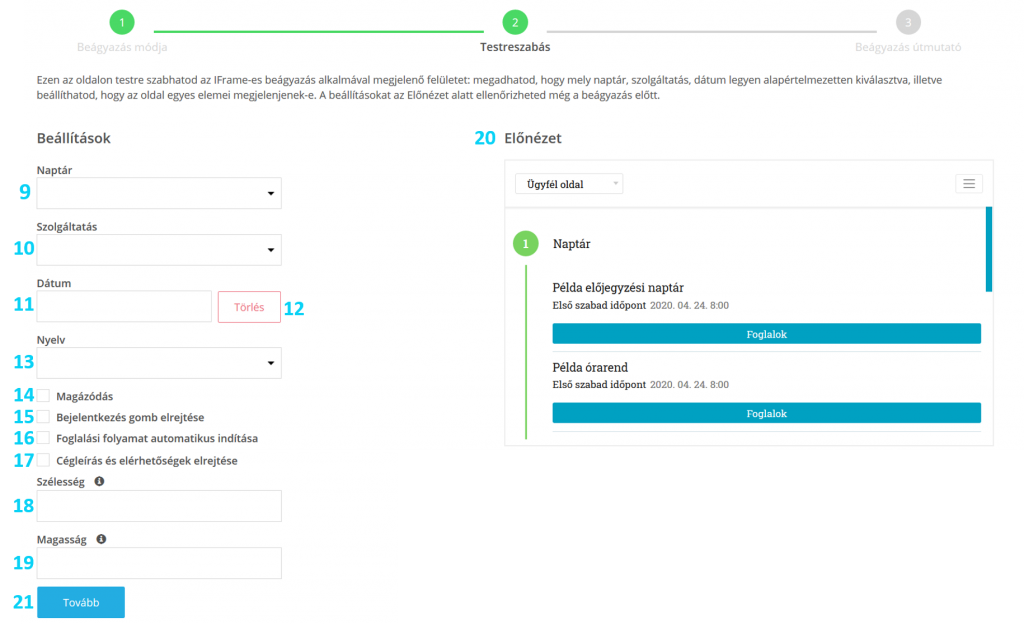
A speciális beállításokat üresen hagyva, az időpontfoglalód főoldala kerül beágyazásra. Azonban, ha szeretnéd, testre szabhatod, hogy mely naptár (9), szolgáltatás (10), dátum (11) legyen alapértelmezetten kiválasztva. Beállíthatod a nyelvet (13) és a magázódást (14). Megadhatod, hogy bizonyos elemek hogyan jelenjenek meg az oldalon: elrejtheted a bejelentkezés gombot (15); ha fel van töltve weboldalszerűen az időpontfoglalód, akkor itt beállíthatod, hogy a beágyazás során rögtön a foglalási folyamatba érkezzen ügyfeled (16); illetve eltüntetheted a cégleírást és az elérhetőségeket (17). Ezen kívül beállíthatod az iframe szélességét (18) és magasságát (19), amely során fontos, hogy valós CSS egységeket adj meg, pl.: 100px, 80%, 25rem. Az elvégzett beállításokat az Előnézet szekcióban rögtön láthatod is (20).

A Tovább gombra kattintva előállíthatod azokat a kódokat, amelyek tartalmazzák a korábbi beállításokat, és weboldalad forrásába beillesztve megjelenítik az időpontfoglalót.

Ezen az oldalon attól függően másolhatod ki a generált kódokat, hogy javascriptes (22) vagy iframe (22) beágyazást szeretnél használni. Itt nincs más dolgod, mint a leírás szerint elhelyezni a megfelelő kódokat weboldalad forráskódjában.
Gomb beágyazása
A Beállítás módja lépésben a gomb opciót választva egy speciális gombot helyezhetsz el a weboldaladon, amelyre kattintva az általad beállított módon nyílik meg az időpontfoglaló.

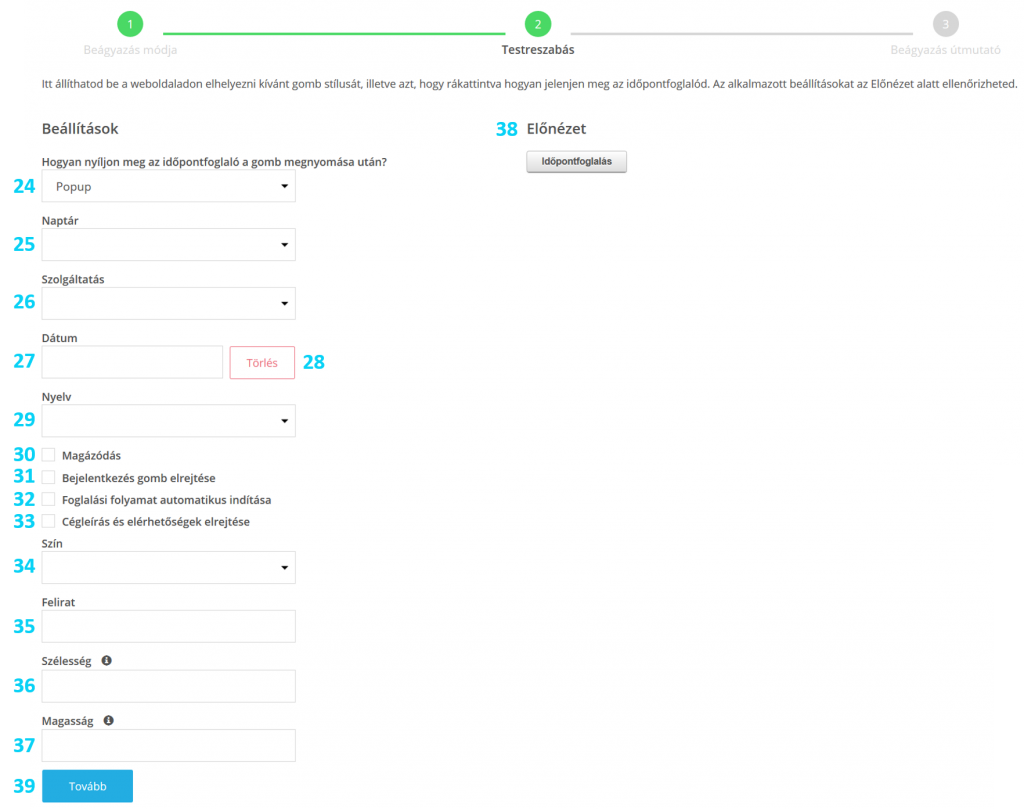
Kiválaszthatod, hogy a gombra kattintva az időpontfoglaló popupban, ugyanabban az ablakban, vagy új ablakban nyíljon meg (24). A speciális beállításokat üresen hagyva, az időpontfoglalód főoldala lesz beágyazva, azonban testre szabhatod azt is, hogy mely naptár (25), szolgáltatás (26), dátum (27) legyen alapértelmezetten kiválasztva. Beállíthatod a nyelvet (29) és a magázódást (30). Elrejtheted a bejelentkezés gombot (31); beállíthatod, hogy közvetlenül a foglalási folyamatba érkezzen ügyfeled (32), illetve leszedheted a cégleírást és az elérhetőségeket (33). Ezen kívül beállíthatod a gomb színét (34), feliratát (35), szélességét (36) és magasságát (37). Ez utóbbiak során fontos, hogy valós CSS egységeket adj meg, pl.: 100px, 80%, 25rem.

Az elvégzett beállításokat az Előnézet szekcióban (38) rögtön láthatod is. A Tovább gombra (39) kattintva előállíthatod azt a kódot, amely beilleszti weboldaladba a gombot az itt beállított paraméterekkel.
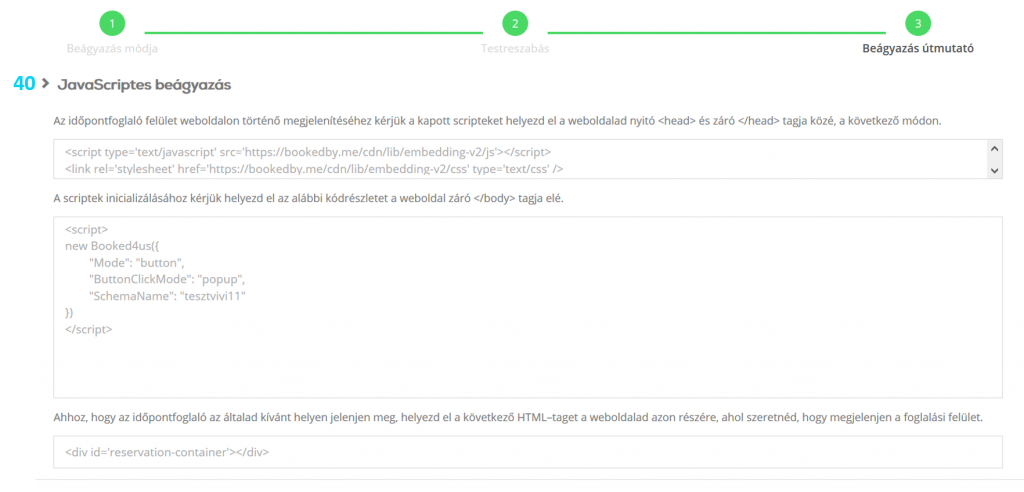
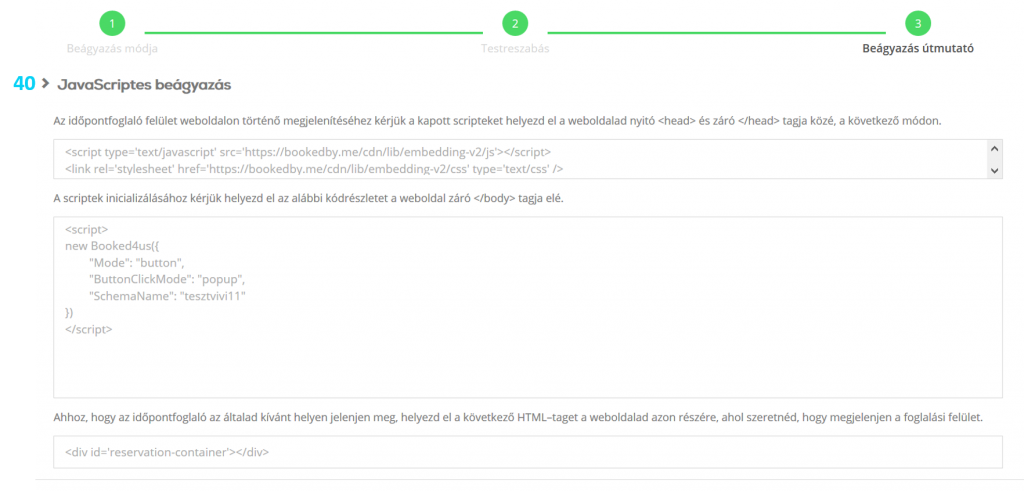
A következő lépésben láthatod azt a javascriptes beágyazáshoz szükséges kódokat (40), amelyekkel végrehajthatod a gomb beillesztését. Itt nincs más dolgod, mint a leírás szerint elhelyezni a megfelelő kódokat a weboldalad forráskódjában.

Megosztás Facebookon
Időpontfoglalód könnyedén beágyazható a Facebook oldaladba, így ügyfeleid a közösségi portálon keresztül is foglalhatnak hozzád időpontot. Megmutatjuk, hogyan illesztheted be a Facebook oldaladhoz tartozó gomb alá online foglalási rendszeredet!
Facebook oldaladon lehetőséged van kiemelt gombot beállítani, amelyre kattintva az oldalad látogatói valamely számodra fontos cselekvést hajthatnak végre, például felkereshetik weboldaladat vagy időpontot foglalhatnak a szolgáltatásodra.
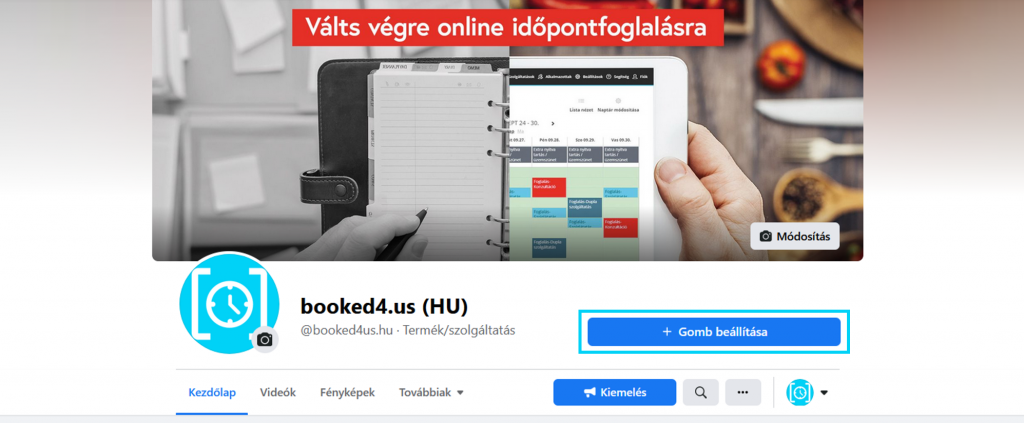
Ha még nem hoztad létre a Facebook oldaladhoz tartozó gombot, akkor az oldalad beállítási felületén válaszd ki az oldal neve mellett megjelenő Gomb beállítása opciót.

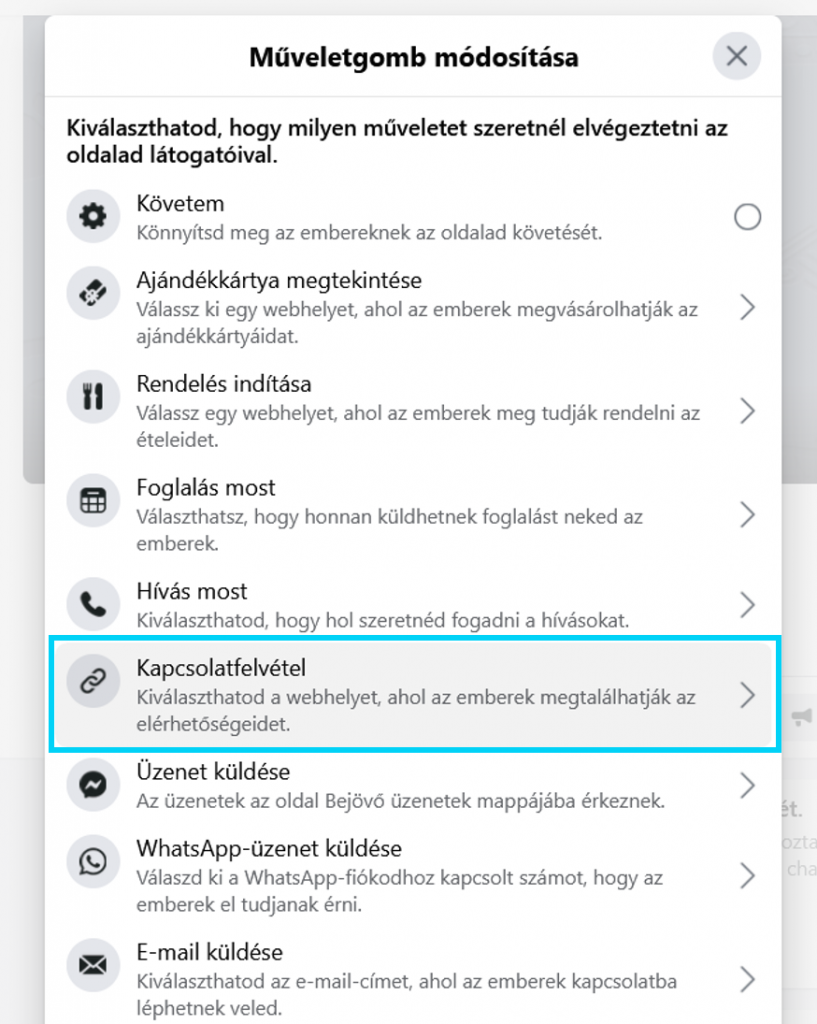
Az így megjelenő felugró ablakban válaszd a Kapcsolatfelvétel lehetőséget.

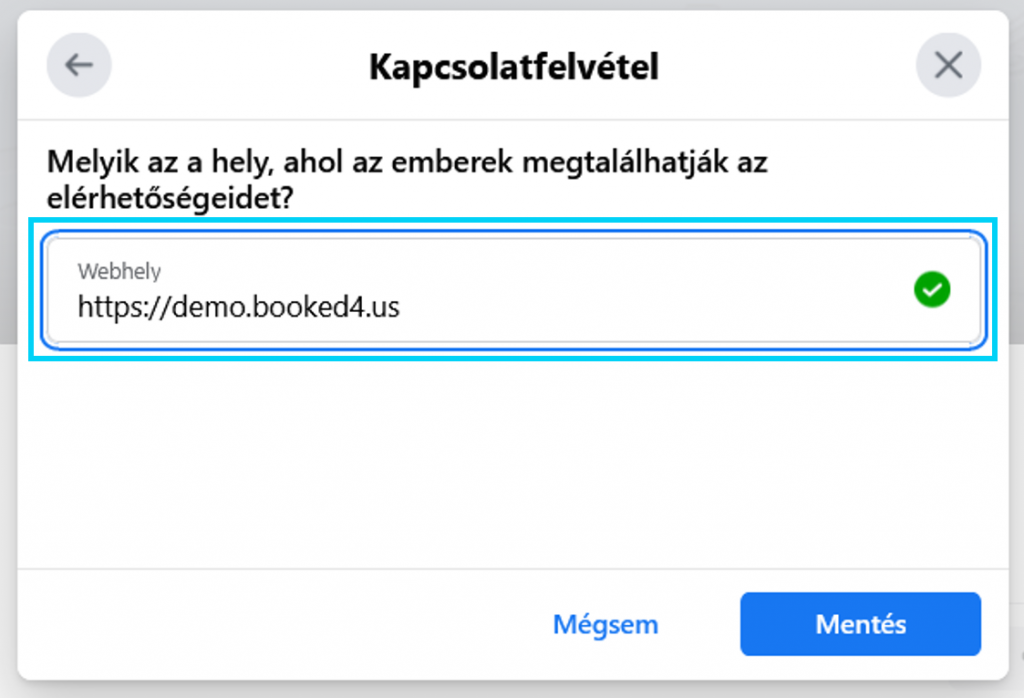
A következő lépésben megadhatod, hogy milyen linkre szeretnéd irányítani oldalad látogatóit a gombra kattintva. Itt megadhatod időpontfoglalód kezdőoldalának linkjét, vagy akár speciális linket is beszúrhatsz, amely összeállításáról korábbi fejezetünkben olvashatsz.

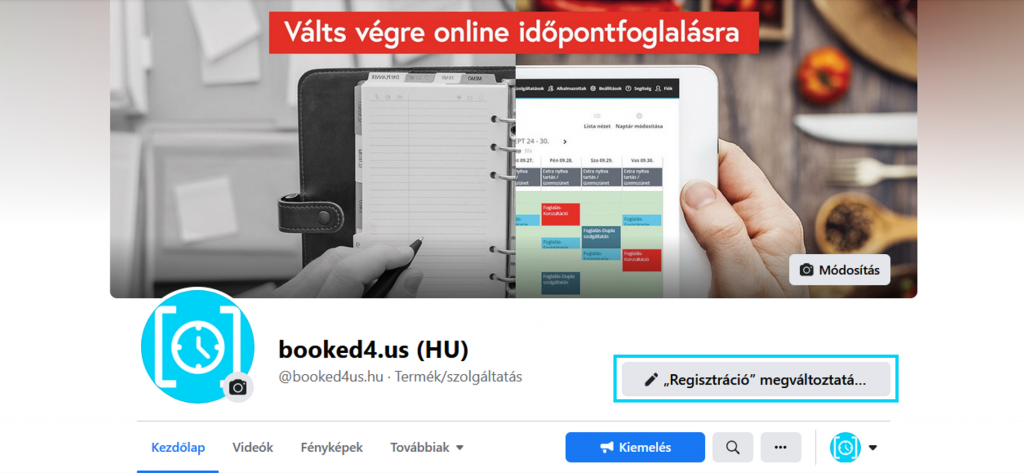
A megfelelő link beillesztése után kattints a Mentés gombra, ezáltal meg is jelenik a Kapcsolatfelvétel gomb az oldaladon:

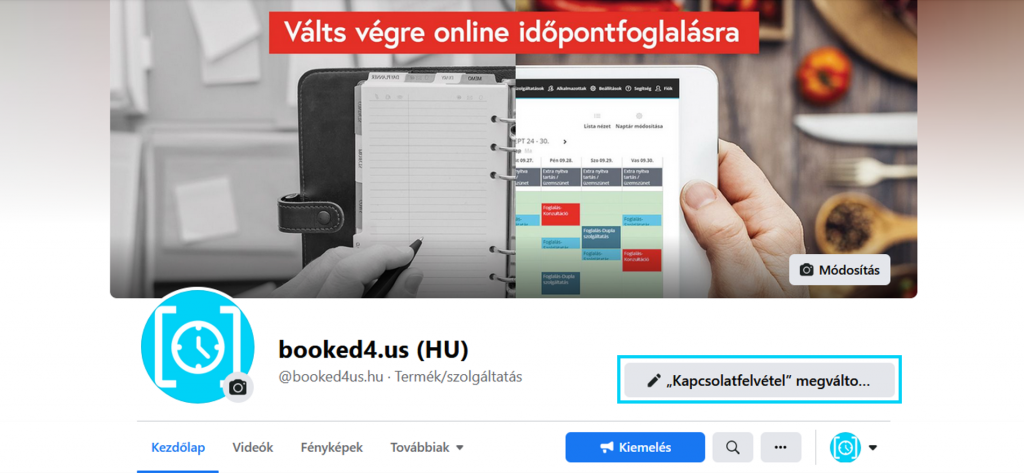
Ha már használtad a Facebook oldaladon megjelenő gombot és ezt szeretnéd megváltoztatni úgy, hogy az időpontfoglalódra vezessen, akkor kattints erre a korábban létrehozott gombra.

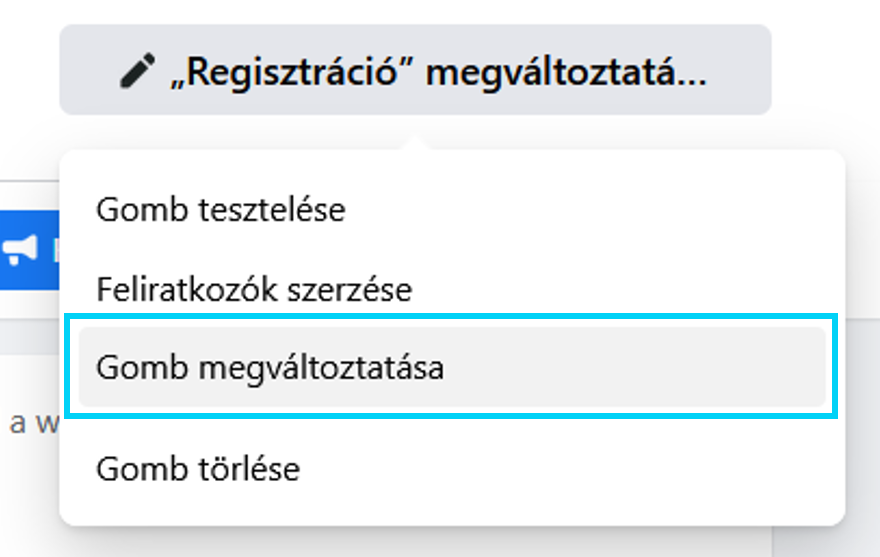
Ekkor a megjelenő menüből válaszd ki a Gomb megváltoztatása lehetőséget:

Ezek után a beállítási folyamat megegyezik a korábban ismertetett lépésekkel: nincs más dolgod, mint kiválasztani a Kapcsolatfelvétel lehetőséget, majd beilleszteni időpontfoglalód linkjét. A Mentés gombra kattintva véglegesítheted a változtatásokat.
Ezzel sikeresen beágyaztad az időpontfoglaló naptáradat a Facebook oldaladba. Mostantól ügyfeleid a közösségi oldaladon keresztül is bejelentkezhetnek hozzád.